Uma tarefa comum q todos os desenvolvedores web é a criação do layout do seu site. Apesar de parecer difícil, com poucas propriedades e condições, é possível criar layouts bonitos e responsivos que vão elevar o nível do seu site. Inicialmente feitos por meio de tabelas no HTML, os layouts hoje evoluíram e são criados usando propriedades como position e flexbox, que além de facilitar a vida do programador, que agora precisa de menos linhas de código, tornaram o layout responsivo a qualquer tipo de dispositivo. Neste tutorial, você irá aprender a como utilizar as propriedades de posicionamento e alinhamento de itens e sairá daqui criando seus primeiros layouts responsivos!
Define como um elemento pode ser posicionado na página. Um elemento posicionado é um elemento cujo valor de sua posição pode ser computado (calculado) como static, relative, absolute, fixed, ou sticky.
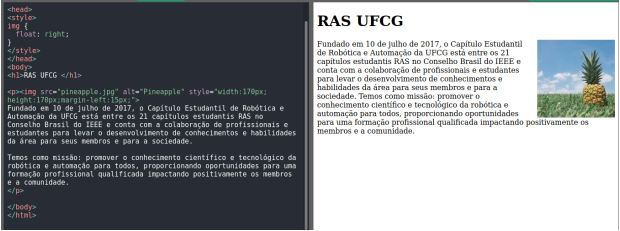
Define como uma imagem deve “flutuar” ao estar perto de um texto. Ele pode ter como propriedade: none, left, right, initial e inherit.

Uma propriedade básica de cada elemento do site, o Display é essencial na configuração de cada elemento HTML. Divididos em Block ou Inline, elementos como div, section, p, h1, h2, ul, li são display block, enquanto a, span e i são display inline. Elementos com display block são sempre posicionados abaixo do elemento anterior, ocupando 100% da largura do elemento pai. Além disso, é possivel declarar Width, Height, Margin-top e Margin-bottom.